S05-01 JS高级-箭头函数、this、渲染原理
[TOC]
箭头函数
箭头函数
箭头函数(arrow function)是 ES6 之后增加的一种编写函数的方法,并且它比函数表达式要更加简洁:
特点:
箭头函数不会绑定 this、arguments属性;
箭头函数不能作为构造函数来使用(不能和 new 一起来使用,会抛出错误,因为箭头函数没有原型);
语法:
箭头函数如何编写呢?
const foo = (name, age) => {};(): 函数的参数
{}: 函数的执行体
箭头函数-缩写
优化一: 如果只有一个参数可以省略()
const foo = (name) => {};优化二: 如果函数执行体中只有一行代码, 那么可以省略大括号,并且这行代码的返回值会作为整个函数的返回值
const foo = (name) => console.log(name);
const foo = (name) => true;优化三: 如果函数执行体只返回一个对象, 那么需要给这个对象加上()
const foo = (name) => ({ name: "tom" });箭头函数-this
之前的代码在 ES6 之前是我们最常用的方式,从 ES6 开始,我们会使用箭头函数:
为什么在 setTimeout 的回调函数中可以直接使用 this 呢?
因为箭头函数并不绑定 this 对象,那么 this 引用就会从上层作用域中找到对应的 this
// 1. ES5中在异步函数中获取this
const obj = {
name: "obj",
data: [],
getData: function () {
+ let _this = this;
setTimeout(function () {
const res = ["tom", "jack", "jerry"];
+ console.log(this) // => window
+ console.log(_this); // => obj
+ _this.data.push(...res);
+ console.log(_this.data);
});
},
};
obj.getData();
// 2. 箭头函数中在异步函数中获取this
const obj2 = {
name: "obj2",
data: [],
getData: function () {
setTimeout(() => {
const res = ["this", "is", "es6"];
+ console.log(this); // => obj2
+ this.data.push(...res);
+ console.log(this.data);
});
},
};
obj2.getData();思考: 如果 getData 也是一个箭头函数,那么 setTimeout 中的回调函数中的 this 指向谁呢?
答案:window
this
API
- fn.apply(thisArg, args?):
,调用一个具有给定this值的函数,以及以一个数组(或一个类数组对象)的形式提供的参数。- thisArg:
any,要绑定给 this 关键字的值。在函数内部,我们可以通过 this 访问到该值 - args:
any[],函数的实参,必须是一个数组
- thisArg:
- fn.call(thisArg, arg1?, arg2?,...):
,使用一个指定的this值和单独给出的一个或多个参数来调用一个函数- thisArg:
any,要绑定给 this 关键字的值。在函数内部,我们可以通过 this 访问到该值 - arg1?, arg2?,...:
any,函数的实参列表
- thisArg:
- fn.bind(thisArg, arg1?, arg2?,...):
,创建一个新的绑定函数,在bind()被调用时,这个新函数的this被指定为bind()的第一个参数,而其余参数将作为新函数的参数,供调用时使用。- thisArg:
any,要绑定给 this 关键字的值。在函数内部,我们可以通过 this 访问到该值 - arg1?, arg2?,...:
any,函数的实参列表
- thisArg:
this 的绑定规则
this 指向
我们先来看一个让人困惑的问题:
- 定义一个函数,我们采用三种不同的方式对它进行调用,它产生了三种不同的结果

这个的案例可以给我们什么样的启示呢?
1、函数在调用时,JavaScript 会默认给 this 绑定一个值;
2、this 的绑定和定义的位置(编写的位置)没有关系;
3、this 的绑定和调用方式以及调用的位置有关系;
4、this 是在运行时被绑定的;
那么 this 到底是怎么样的绑定规则呢?一起来学习一下吧
绑定一:默认绑定;
绑定二:隐式绑定;
绑定三:显示绑定;
绑定四:new 绑定;
绑定规则-默认绑定
什么情况下使用默认绑定呢?独立函数调用。
独立的函数调用我们可以理解成函数没有被绑定到某个对象上进行调用;
我们通过几个案例来看一下,常见的默认绑定
1、普通的函数被独立调用
// 1. 独立函数调用
function foo() {
console.log("foo: ", this);
}
+foo(); // => window2、函数定义在对象中,但是独立调用
// 2. 函数定义在对象中,但是独立调用
const obj = {
name: "obj",
bar: function () {
console.log("bar: ", this);
},
};
+ const baz = obj.bar;
+ baz(); // => window3、严格模式下,独立调用的函数中 this 指向的是 undefined
// 3. 严格函数下,独立函数调用
+"use strict";
function fn() {
console.log("fn: ", this);
}
+fn(); // => undefined4、在其他函数内部独立调用
// 3. 在其他函数内部,独立调用函数
function test1() {
console.log("test1: ", this);
}
function test2() {
+test1(); // => window
}
test2();5、在高阶函数函数中独立调用
// 4. 在高阶函数中独立调用
+ function fn1(fn) {
+ fn();
+ }
const obj1 = {
name: "obj1",
fn: function () {
console.log("fn: ", this);
},
};
+ fn1(obj1.fn); // => window绑定规则-隐式绑定
另外一种比较常见的调用方式是通过某个对象进行调用的:
我们通过几个案例来看一下,常见的隐式绑定
1、通过对象调用函数
// 1. 通过对象调用函数
function foo() {
console.log("foo: ", this);
}
const obj = {
name: "obj",
+ foo: foo,
};
+ obj.foo(); // => obj2、复杂的对象调用函数
// 2. 复杂的对象调用函数
function fn() {
console.log("fn: ", this);
}
const obj1 = {
name: "obj1",
+ fn: fn,
};
const obj2 = {
name: "obj2",
+ obj1: obj1,
};
+ obj2.obj1.fn(); // => obj1绑定规则-new 绑定
JavaScript 中的函数可以当做一个类的构造函数来使用,也就是使用 new 关键字。
使用 new 关键字来调用函数是,会执行如下的操作:
1、创建一个全新的对象;
2、这个新对象会被执行 prototype 连接;
3、这个新对象会绑定到函数调用的 this 上(this 的绑定在这个步骤完成);
4、如果函数没有返回其他对象,表达式会返回这个新对象;
// new绑定
function Person(name) {
console.log("赋值前:", this); // => Person {}
this.name = name;
+console.log("赋值后:", this); // => Person {name: 'ray'}
}
const p = new Person("ray");绑定规则-显式绑定
隐式绑定前提条件:
必须在调用的对象内部有一个对函数的引用(比如一个属性)。如果没有这样的引用,在进行调用时,会报找不到该函数的错误。正是通过这个引用,间接的将 this 绑定到了这个对象上;
如果我们不希望在 对象内部 包含这个函数的引用,同时又希望在这个对象上进行强制调用,该怎么做呢?
JavaScript 所有的函数都可以使用call和apply方法。
语法
fn.apply(thisArg, [argsArr])
fn.call(thisArg, arg1, arg2, ...)参数
第一个参数是相同的,要求传入一个对象;
这个对象的作用是什么呢?就是给 this 准备的。
在调用这个函数时,会将 this 绑定到这个传入的对象上。
后面的参数,apply 为数组,call 为参数列表;
因为上面的过程,我们明确的绑定了 this 指向的对象,所以称之为 显式绑定。
// 2. 显式绑定-call-携带参数
function fn(arg1, arg2) {
console.log("call: ", this, arg1, arg2);
}
+fn.call({ name: "fn" }, 18, 1.88); // => {name: 'fn'} 18 1.88
// 3. 显式绑定-apply-携带参数
function fn2(arg1, arg2) {
console.log("apply: ", this, arg1, arg2);
}
+fn2.apply({ name: "apply" }, ["China", "Anhui"]); // => {name: 'fn'} 18 1.88注意: fn2函数的形参是通过参数列表的方式接收传递的数组参数的
bind
通过 call 或者 apply 绑定 this 对象
- 显示绑定后,this 就会明确的指向绑定的对象
// 1. 显式绑定-call-绑定不同的对象
function foo() {
console.log("foo: ", this);
}
+foo.call(window); // => window
+foo.call({ name: "ray" }); // => { name: "ray" }
+foo.call(123); // => Number {123}如果我们希望一个函数总是显式的绑定到一个对象上,可以怎么做呢?
使用 bind 方法,bind() 方法创建一个新的绑定函数(bound function,BF);
绑定函数是一个 exotic function object(怪异函数对象,ECMAScript 2015 中的术语)
在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
语法:
fn.bind(thisArg, arg1?, arg2?,...)示例: bind-基本使用
// 4. 显式绑定-bind
function foo2() {
console.log("bind: ", this);
}
const obj = { name: "bind" };
+ const bar = foo2.bind(obj);
+ bar(); // => {name: 'bind'}示例: bind-传递参数
说明:前 2 个参数在 bind 时传递,后 1 个参数在调用 baz 时传递
// 5. 显式绑定-bind-携带参数
function foo3(arg1, arg2, date) {
console.log("bind2: ", this, arg1, arg2, date);
}
const obj2 = { name: "bind2" };
+ const baz = foo3.bind(obj2, "SiChuan", "Chengdu");
+ baz("2023-6-30"); // => {name: 'bind2'} SiChuan Chengdu内置函数的 this 绑定
有些时候,我们会调用一些 JavaScript 的内置函数,或者一些第三方库中的内置函数。
这些内置函数会要求我们传入另外一个函数;
我们自己并不会显示的调用这些函数,而是 JavaScript 内部或者第三方库内部会帮助我们执行;
这些函数中的 this 又是如何绑定的呢?
setTimeout、数组的 forEach、div 的点击
setTimeout
结论:this 指向 window
// 1. 内置函数-setTimeout
setTimeout(function () {
console.log("setTimeout: ", this); // => window
});forEach
结论:this 指向 window 或者参数 2 指定对象
1、forEach-基本使用
// 3. 内置函数-forEach-基本使用
const arr = ["tom", "jack", "jerry", "mike"];
arr.forEach(function (item, index) {
+console.log("forEach: ", this); // => window
});2、forEach-绑定对象
// 4. 内置函数-forEach-绑定对象
const arr2 = ["tom", "jack", "jerry", "mike"];
const obj2 = { name: "obj2" };
arr.forEach(function (item, index) {
+ console.log("forEach2: ", this); // => obj2
+ }, obj2);事件函数
结论:this 指向发起事件的对象
// 2. 内置函数-事件处理函数
const eBtn = document.querySelector(".btn");
eBtn.addEventListener("click", function () {
+console.log("hdlClick", this); // => button
});绑定优先级
学习了四条规则,接下来开发中我们只需要去查找函数的调用应用了哪条规则即可,但是如果一个函数调用位置应用了多条规则,优先级谁更高呢?
总结: new > bind > call、apply > 隐式绑定 > 默认绑定

1、默认规则的优先级最低
- 毫无疑问,默认规则的优先级是最低的,因为存在其他规则时,就会通过其他规则的方式来绑定 this
2、显示绑定优先级高于隐式绑定
// 2. 隐式绑定 < 显式绑定
function foo() {
console.log("foo: ", this);
}
const obj = { name: "obj", foo };
+ obj.foo.call("call"); // => String {'call'}
+ obj.foo.apply("apply"); // => String {'apply'}
+ const bar = obj.foo.bind("bind");
+ bar(); // => String {'bind'}3、new 绑定优先级高于隐式绑定
说明: 通过new obj2.fn() 调用函数时,this 指向的是 fn 构造函数而不是它的调用对象 obj2
// 3. 隐式绑定 < new绑定
const obj2 = {
name: "obj2",
fn: function () {
console.log("fn: ", this); // => fn {}
console.log(obj2 === this); // false
},
};
new obj2.fn();4、new 绑定优先级高于 bind
- new 绑定和 call、apply 是不允许同时使用的,所以不存在谁的优先级更高
- new 绑定可以和 bind 一起使用,new 绑定优先级更高
// 4. 显式绑定(bind) < new绑定
const obj3 = {
name: "obj3",
fn: function () {
+ console.log("fn3: ", this); // => fn {}
},
};
+ const baz = obj3.fn.bind("bind");
+ new baz();5、bind 绑定优先级高于 call、apply
// 5. call、apply < bind
function foo2() {
console.log("foo2: ", this);
}
+ const fnBind = foo2.bind("bind");
+ fnBind.call("call"); // => String {'bind'}
+ fnBind.apply("apply"); // => String {'bind'}例外规则
例外规则-忽略显式绑定
我们讲到的规则已经足以应付平时的开发,但是总有一些语法,超出了我们的规则之外。(神话故事和动漫中总是有类似这样的人物)
情况一:如果在显式绑定中,我们传入一个null或者undefined,那么这个显式绑定会被忽略,使用默认绑定规则:
<script>
// 1. 例外规则-忽略显式绑定
function foo1() {
console.log("foo1: ", this);
}
+foo1.call(undefined); // window
+foo1.call(null); // window
</script>
<script>
+"use strict";
// 2. 例外规则-忽略显式绑定(严格模式下)
function foo1() {
console.log("foo1: ", this);
}
+foo1.call(undefined); // undefined
+foo1.call(null); // null
</script>例外规则-间接函数引用
情况二:创建一个函数的间接引用,这种情况使用默认绑定规则。
赋值(obj2.foo = obj1.foo)的结果是 foo 函数;
foo 函数被直接调用,那么是默认绑定;
// 2. 例外规则-间接函数引用
function foo2() {
console.log("foo2: ", this);
}
const obj1 = {
name: "obj1",
foo2,
};
const obj2 = {
name: "obj2",
};
obj1.foo2(); // obj1
+(obj2.foo2 = obj1.foo2)(); // window例外规则-ES6 箭头函数
箭头函数不使用 this 的四种标准规则(也就是不绑定 this),而是根据外层作用域来决定 this。
this 查找规则: 和变量的查找规则一样,从里到外一层层查找
1、箭头函数中的 this 指向 fn 函数中的 this:obj3
// 3. 例外规则-箭头函数
const obj3 = {
name: "obj3",
+ fn: function () {
console.log("fn: ", this); // => obj3
+ return () => {
console.log("bar: ", this); // => obj3
};
},
};
const bar = obj3.fn();
bar.apply("bar apply");2、箭头函数中的 this 指向全局中的 this:window
// 3. 例外规则-箭头函数
const obj4 = {
name: "obj4",
+ fn: () => {
console.log("fn: ", this); // => window
+ return () => {
console.log("baz: ", this); // => window
};
},
};
const baz = obj4.fn();
baz.apply("baz apply");~~应用场景:~~模拟网络请求的案例
这里我使用 setTimeout 来模拟网络请求,请求到数据后如何可以存放到 data 中呢?
我们需要拿到 obj 对象,设置 data;
但是直接拿到的 this 是 window,我们需要在外层定义:var _this = this
在 setTimeout 的回调函数中使用_this 就代表了 obj 对象
1、ES5 中在异步函数中获取 this
// 1. ES5中在异步函数中获取this
const obj = {
name: "obj",
data: [],
getData: function () {
+ let _this = this;
setTimeout(function () {
const res = ["tom", "jack", "jerry"];
+ console.log(this) // => window
+ console.log(_this); // => obj
+ _this.data.push(...res);
+ console.log(_this.data);
});
},
};
obj.getData();2、箭头函数中在异步函数中获取 this
// 2. 箭头函数中在异步函数中获取this
const obj2 = {
name: "obj2",
data: [],
getData: function () {
setTimeout(() => {
const res = ["this", "is", "es6"];
+console.log(this); // => obj2
+this.data.push(...res);
+console.log(this.data);
});
},
};
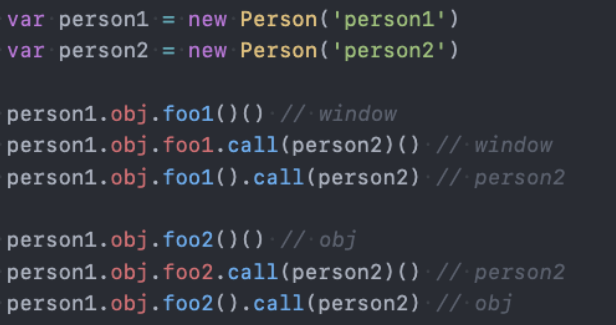
obj2.getData();this 面试题
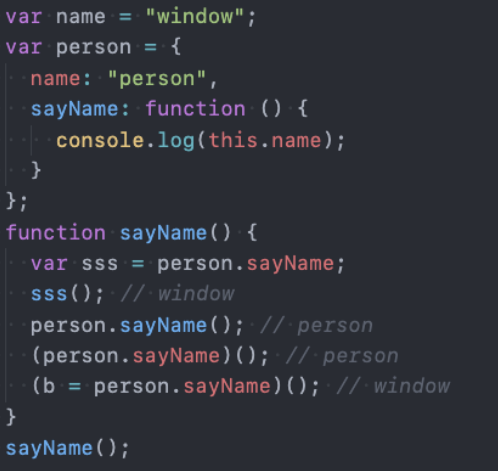
面试题一:

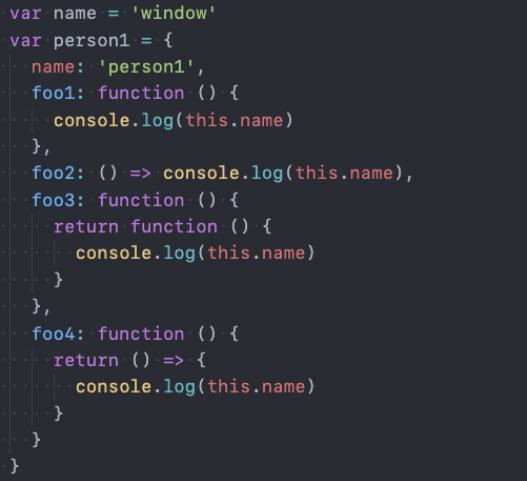
面试题二:


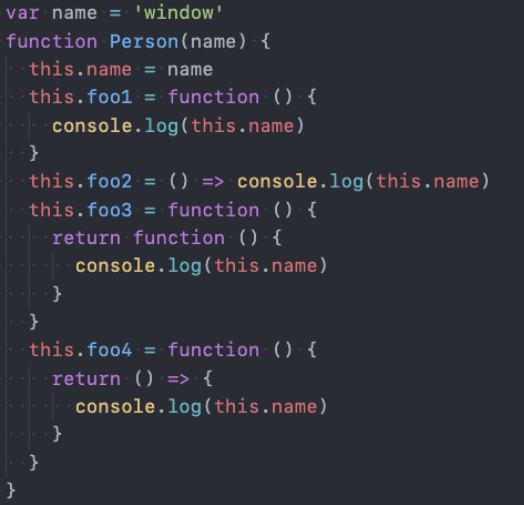
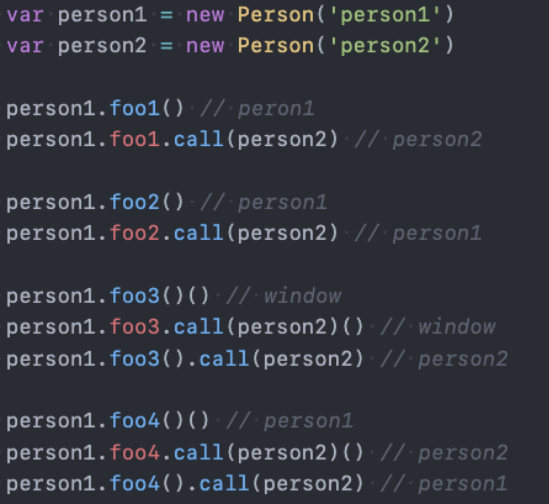
面试题三:


面试题四:


浏览器渲染原理
网页的解析过程
大家有没有深入思考过:一个网页 URL 从输入到浏览器中,到显示经历过怎么样的解析过程呢?

要想深入理解下载的过程,我们还要先理解,一个 index.html 被下载下来后是如何被解析和显示在浏览器上的.
浏览器渲染流程
浏览器内核
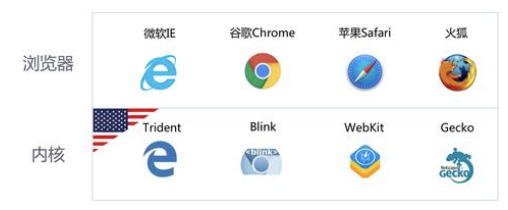
常见的浏览器内核有
Trident ( 三叉戟):IE、360 安全浏览器、搜狗高速浏览器、百度浏览器、UC 浏览器;
Gecko( 壁虎) :Mozilla Firefox;
Presto(急板乐曲)-> Blink (眨眼):Opera
Webkit :Safari、360 极速浏览器、搜狗高速浏览器、移动端浏览器(Android、iOS)
Webkit -> Blink :Google Chrome,Edge

我们经常说的浏览器内核指的是浏览器的排版引擎:
排版引擎(layout engine),也称为浏览器引擎(browser engine)、页面渲染引擎(rendering engine)或样版引擎。
也就是一个网页下载下来后,就是由我们的渲染引擎来帮助我们解析的。
渲染流程
渲染引擎在拿到一个页面后,如何解析整个页面并且最终呈现出我们的网页呢?
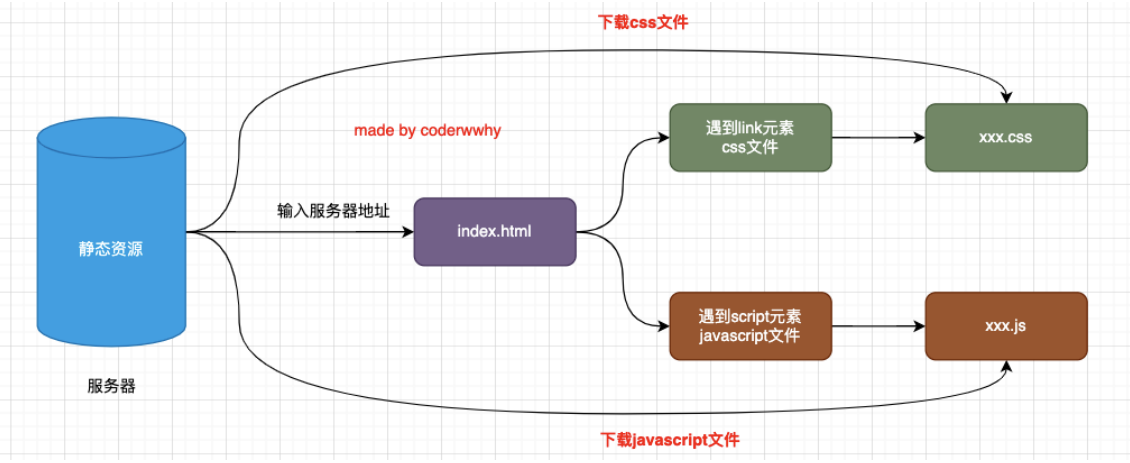
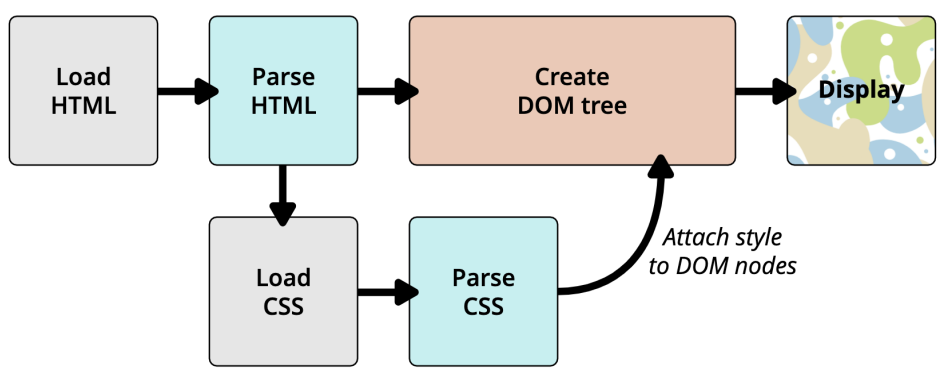
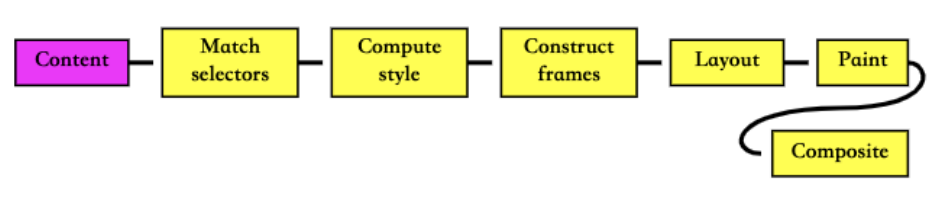
我们之前学习过下面的这幅图,现在让我们更加详细的学习它的过程;

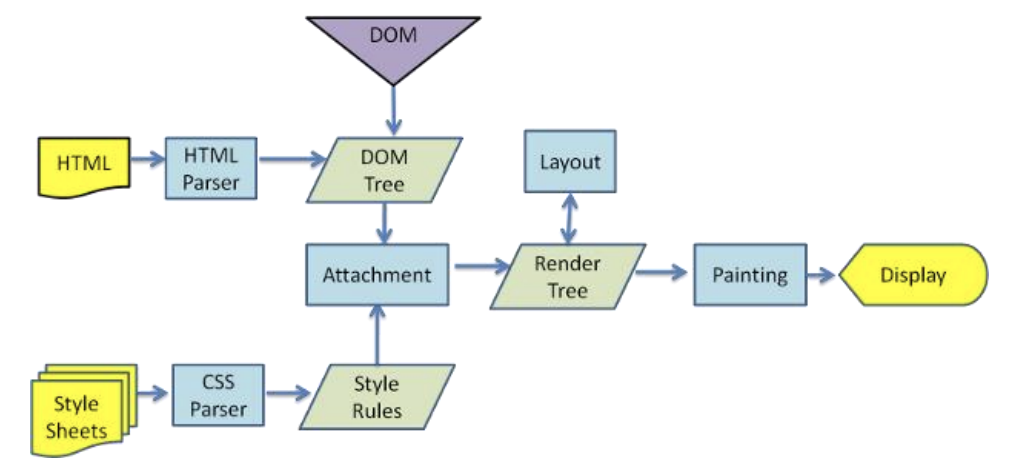
更详细的解析过程如下:

https://www.html5rocks.com/en/tutorials/internals/howbrowserswork
https://juejin.cn/post/6844903704206786573
回流和重绘解析
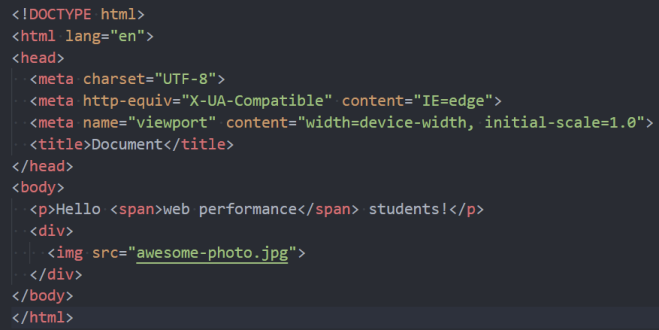
解析一:解析 HTML
因为默认情况下服务器会给浏览器返回 index.html 文件,所以解析 HTML 是所有步骤的开始:
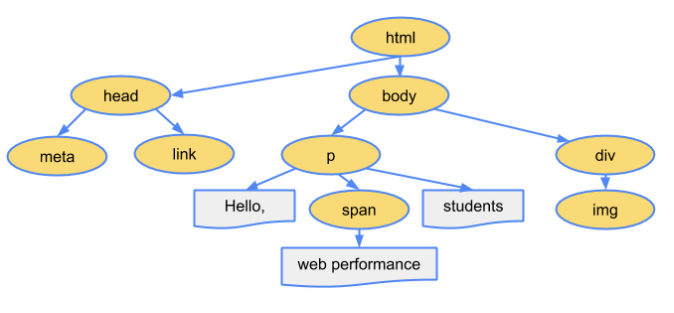
解析 HTML,会构建 DOM Tree:


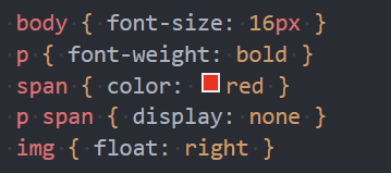
解析二:生成 CSS 规则
在解析 HTML 的过程中,如果遇到 CSS 的 link 元素,那么会由浏览器负责下载对应的 CSS 文件:
*注意:*下载 CSS 文件是不会影响 DOM 的解析的;
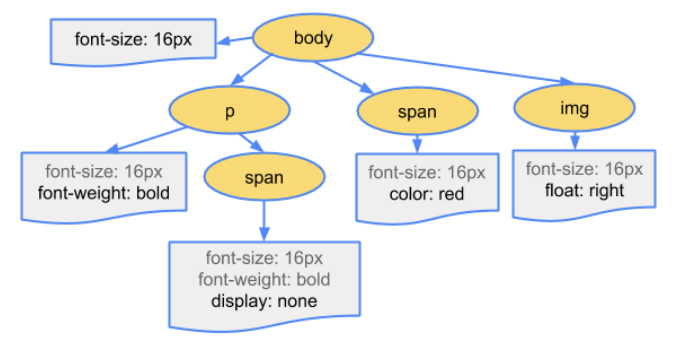
浏览器下载完 CSS 文件后,就会对 CSS 文件进行解析,解析出对应的规则树:
我们可以称之为 CSSOM(CSS Object Model,CSS 对象模型);


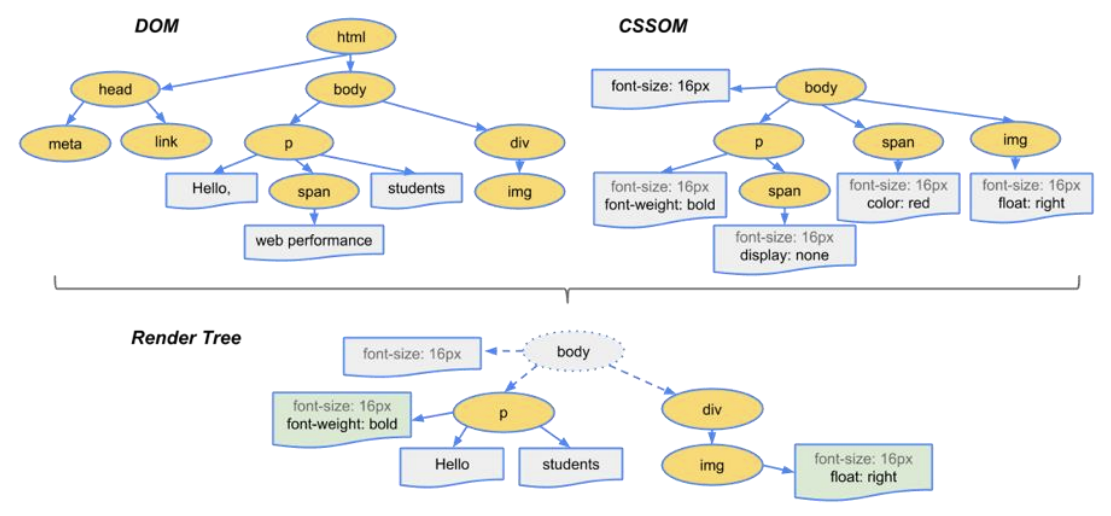
解析三:构建 Render Tree
当有了 DOM Tree 和 CSSOM Tree 后,就可以两个结合来构建 Render Tree 了

注意: link 元素不会阻塞 DOM Tree的构建过程,但是会阻塞 Render Tree的构建过程。这是因为 Render Tree 在构建时,需要对应的 CSSOM Tree;
注意: Render Tree 和 DOM Tree 并不是一一对应的关系,比如对于display 为 none的元素,压根不会出现在 render tree 中;
解析四:布局和绘制
第四步是在渲染树(Render Tree)上运行布局(Layout)以计算每个节点的几何体。
渲染树会表示显示哪些节点以及其他样式,但是不表示每个节点的尺寸、位置等信息;
布局是确定呈现树中所有节点的宽度、高度和位置信息;
第五步是将每个节点绘制(Paint)到屏幕上
在绘制阶段,浏览器将布局阶段计算的每个 frame 转为屏幕上实际的像素点;
包括将元素的可见部分进行绘制,比如文本、颜色、边框、阴影、替换元素(比如 img)

回流和重绘
回流(reflow)
理解回流 reflow:(也可以称之为重排)
第一次确定节点的大小和位置,称之为布局(layout)。
之后对节点的大小、位置修改重新计算称之为回流。
引起回流的情况:
比如DOM 结构发生改变(添加新的节点或者移除节点);
比如改变了布局(修改了 width、height、padding、font-size 等值)
比如窗口 resize(修改了窗口的尺寸等)
比如调用getComputedStyle方法获取尺寸、位置信息;
重绘(repaint)
理解重绘 repaint:
第一次渲染内容称之为绘制(paint)。
之后重新渲染称之为重绘。
引起重绘的情况:
- 比如修改背景色、文字颜色、边框颜色、样式等;
回流一定会引起重绘,所以回流是一件很消耗性能的事情。
避免回流:
所以在开发中要尽量避免发生回流:
1、修改样式时尽量一次性修改
- 比如通过 cssText 修改,比如通过添加 class 修改
2、尽量避免频繁的操作 DOM
- 我们可以在一个 DocumentFragment 或者父元素中将要操作的 DOM 操作完成,再一次性的操作;
3、尽量避免通过 getComputedStyle 获取尺寸、位置等信息;
4、对某些元素使用 position 的absolute或者fixed
- 并不是不会引起回流,而是开销相对较小,不会对其他元素造成影响。
合成和性能优化
特殊解析:composite 合成
绘制的过程,可以将布局后的元素绘制到多个合成图层中。这是浏览器的一种优化手段;
默认情况下,标准流中的内容都是被绘制在同一个图层(Layer)中的;
而一些特殊的属性,会创建一个新的合成层( CompositingLayer ),并且新的图层可以利用 GPU 来加速绘制;因为每个合成层都是单独渲染的;
那么哪些属性可以形成新的合成层呢?常见的一些特殊属性:
3D transforms
video、canvas、iframe
opacity 动画转换时;
position: fixed
will-change:一个实验性的属性,提前告诉浏览器元素可能发生哪些变化;
animation 或 transition 设置了 opacity、transform;
分层确实可以提高性能,但是它以内存管理为代价,因此不应作为 web 性能优化策略的一部分过渡使用。

script 元素阻塞
我们现在已经知道了页面的渲染过程,但是 JavaScript 在哪里呢?
事实上,浏览器在解析 HTML 的过程中,遇到了 script 元素是不能继续构建 DOM 树的;
它会停止继续构建,首先下载 JavaScript 代码,并且执行 JavaScript 的脚本;
只有等到 JavaScript 脚本执行结束后,才会继续解析 HTML,构建 DOM 树;
为什么要这样做呢?
这是因为JavaScript的作用之一就是操作 DOM,并且可以修改 DOM;
如果我们等到 DOM 树构建完成并且渲染再执行 JavaScript,会造成严重的回流和重绘,影响页面的性能;
所以会在遇到 script 元素时,优先下载和执行 JavaScript 代码,再继续构建 DOM 树;
但是这个也往往会带来新的问题,特别是现代页面开发中:
在目前的开发模式中(比如 Vue、React),脚本往往比 HTML 页面更“重”,处理时间需要更长;
所以会造成页面的解析阻塞,在脚本下载、执行完成之前,用户在界面上什么都看不到;
为了解决这个问题,script 元素给我们提供了两个属性(attribute):defer和async。
defer 和 async 属性
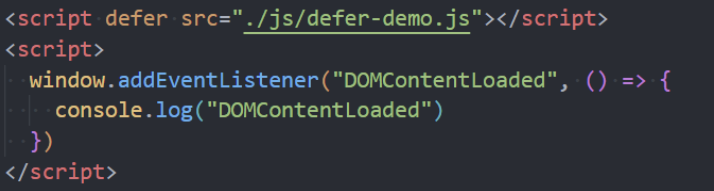
defer 属性
defer属性告诉浏览器不要等待脚本下载,而是继续解析 HTML,构建 DOM Tree。
特点:
1、脚本会由浏览器来进行下载,但是不会阻塞 DOM Tree的构建过程;
2、defer 脚本中可以获取到 DOM 元素
3、如果脚本提前下载好了,它会等待 DOM Tree 构建完成,在DOMContentLoaded 事件之前先执行 defer 中的代码;
所以 DOMContentLoaded 总是会等待 defer 中的代码先执行完成。

4、多个带 defer 的脚本是可以保持正确的顺序执行的。

5、从某种角度来说,defer 可以提高页面的性能,并且推荐放到 head元素中;
6、*注意:*defer 仅适用于外部脚本,对于内嵌 script 默认内容会被忽略。
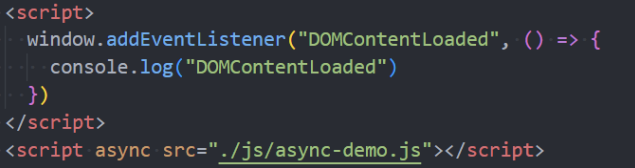
async 属性
async 特性与 defer 有些类似,它也能够让脚本不阻塞页面。
特点:
async 是让一个脚本完全独立的:
1、浏览器不会因 async 脚本而阻塞(与 defer 类似);
2、async 脚本不能保证顺序,它是独立下载、独立运行,不会等待其他脚本;
3、async不能保证在 DOMContentLoaded 之前或者之后执行;

defer 和 async 的应用:
defer 通常用于需要在文档解析后操作 DOM 的 JavaScript 代码,并且对多个 script 文件有顺序要求的;
async 通常用于独立的脚本,对其他脚本,甚至 DOM 没有依赖的;